When you embed a SharePoint Library in WordPress, you can optionally edit the Columns that will be displayed. Each of those columns can be connected to a (custom) SharePoint list item field, as shown below.

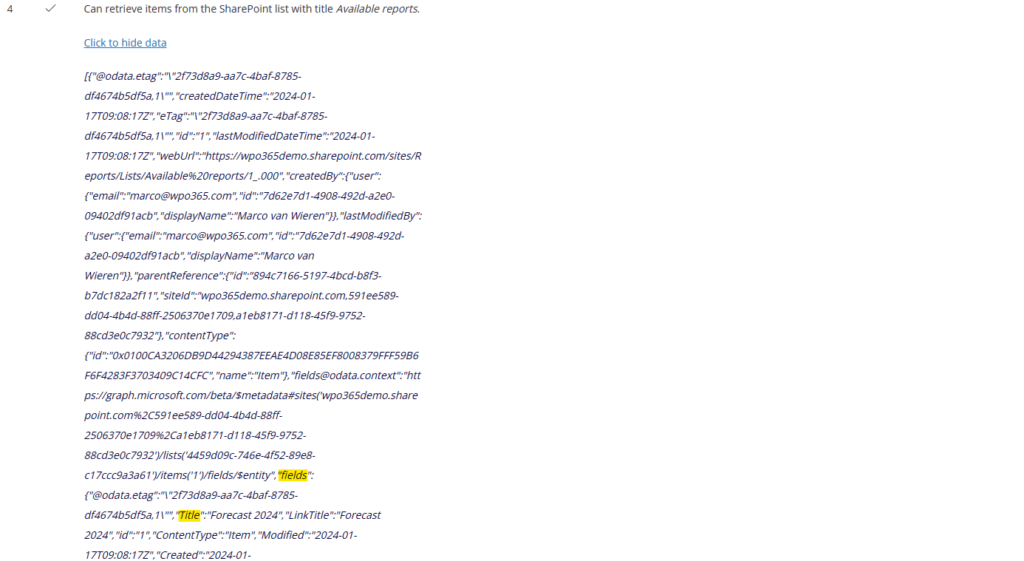
To see the columns that are available, you can simply click to Test configuration at the bottom of the shortcode generator, start the test and then Click to show data.

Please note that SharePoint fields can be accessed by using the object property notation. In this example, the field Title is a property of the fields property of the item and can therefore be accessed using the following notation: fields.Title
All columns together are edited by applying changes to the JSON array of column-rendering-info objects. Each column-rendering-info object has a number of properties that are explained in more detail below.
- type The type property tells the block’s column rendering engine what type of column to render. The following options are supported:
- date
- icon
- item (will render as a link to open the item in SharePoint)
- link
- name (will render as a link to open a document e.g. in Word Online)
- number
- text
- field The field property is used to connect the block’s column with a SharePoint list item field e.g. lastModifiedDateTime will get the last modified date and time of the current item. You can use a period “.” to select nested fields e.g. lastModifiedBy.user.displayName to get the display name of the user that last modified the current item. Items that are returned by Microsoft Graph are represented as driveItem resources. The driveItem has been expanded and the SharePoint list item fields are therefore available under the driveItem’s listItem.fields property. For example, to connect to the SharePoint list item’s ContentType field you would simply write listItem.fields.ContentType. To get an understanding what fields are available you can click Start test and then look at the data (by clicking Show data) for the fourth and last test. Copy that data and format it as JSON in your favorite editor e.g. VS Code will help you see how the data is structured and what fields are available.
- hrefField If the column’s type specifies to render a hyperlink then you must add a hrefField property to configure the href attribute of the link.
- hrefTarget If the column’s type specifies to render a hyperlink then you can add a hrefTarget property to configure the target attribute of the link.
- formatStringDate If the column’s type specifies to render a date then you can add a momentjs formatting string e.g. “l LT” or “YYYY-MM-DD”.
- formatStringNumber If the column’s type specifies to render a number then you can add a numeraljs formatting string e.g. “0.0 b”.
- isResizable If true the user can resize the column.
- isCollapsible If true the column may be collapsed (not shown) depending on the screen size.
- isSortable If true the end user may click the column’s header to sort ascending, descending or return to the initial sorting. If this property is omitted, sorting is disabled.
- sort Either omit this property if sorting is not required or choose between “descending” or “ascending”. Please make sure that only one column can be sorted at the time.
- maxWidth The max width as a number of the column in pixel.
- minWidth The max width as a number of the column in pixel.
- css A JavaScript object with custom CSS for rendering a column’s cell e.g. { lineHeight: ’24px’, backgroundColor: ‘#c2c2c2’ }.
- title The title of the column.
The following is the default column configuration that serves here as an example and boiler plate for your own customizations.
[
{
"type": "icon",
"isResizable": true,
"minWidth": 32,
"maxWidth": 50
},
{
"field": "name",
"hrefField": "webUrl",
"hrefTarget": "_blank",
"isResizable": true,
"minWidth": 100,
"title": "Name",
"type": "name",
"css": {
"lineHeight": "32px",
"textDecoration": "underline",
"color": "blue",
"fontSize": "14px",
"cursor": "pointer"
}
},
{
"field": "lastModifiedDateTime",
"formatStringDate": "l LT",
"isResizable": true,
"minWidth": 100,
"title": "Modified",
"type": "date",
"css": {
"lineHeight": "32px",
"fontSize": "14px"
}
},
{
"field": "lastModifiedBy.user.displayName",
"isResizable": true,
"minWidth": 120,
"title": "Modified by",
"type": "text",
"css": {
"lineHeight": "32px",
"fontSize": "14px"
}
},
{
"field": "size",
"formatStringNumber": "0.0 b",
"isResizable": true,
"isCollapsible": true,
"minWidth": 70,
"title": "Size",
"type": "number",
"css": {
"lineHeight": "32px",
"fontSize": "14px"
}
}
]Edit columns for anonymous access
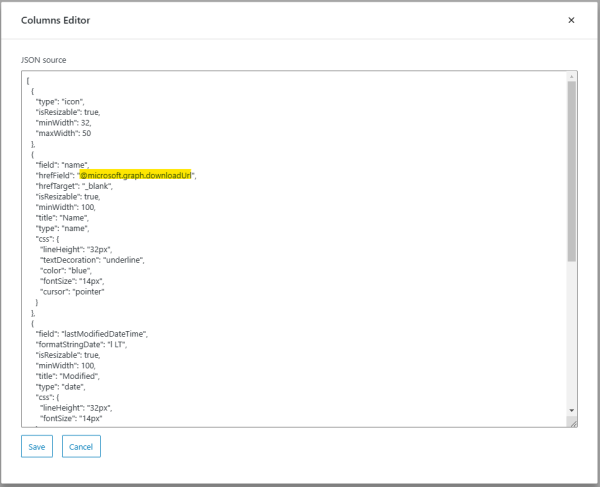
Please update the column definition as shown below and update the hrefField to @microsoft.graph.downloadUrl for the name column as shown below to allow anonymous website visitors to download documents from SharePoint.